Автор:
Christy White
Дата создания:
4 Май 2021
Дата обновления:
14 Май 2024

Содержание
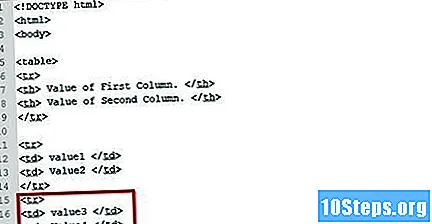
Создание таблицы в HTML немного сложно. Но с помощью шагов, описанных в этой статье, вы сможете создать его для своего веб-сайта.
меры

- Нажмите Ввод.


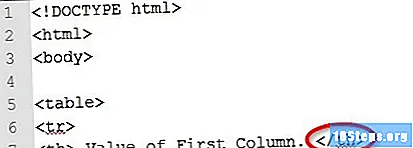
Введите тег открытия таблицы. - Не забудьте собрать все оставшиеся предметы слева направо.
Нажмите Ввод.

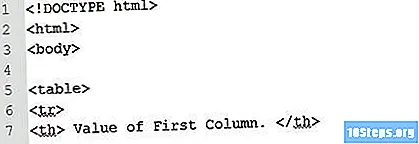
Введите открывающий тег заголовка таблицы с помощью тега.
Введите имя, которое вы хотите использовать для первого столбца.

Введите закрывающий тег для заголовка таблицы, используя тег .
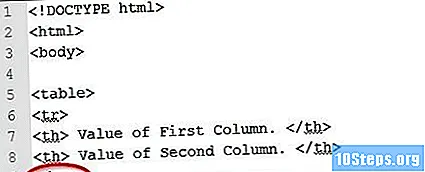
Нажмите Ввод.
Повторите эти шаги (построение элементов в столбцах слева направо.
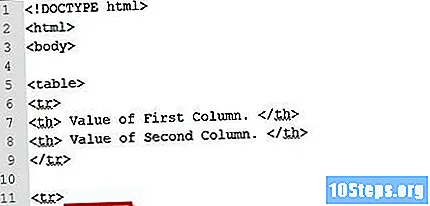
Завершите строку, набрав тег тег.
Нажмите Ввод.
Начать другую строку с другим тегом
.
Нажмите Ввод.
Введите открывающий тег для данных таблицы
.
Введите желаемые данные в каждое поле таблицы.
- Работайте слева направо при заполнении данных для столбцов, указанных выше.
Заканчивайте каждую запись тегом .
- Повторите эти действия для каждой существующей записи данных таблицы.
- Для ячеек, которые не требуют ввода, введите
и без данных между тегами. Это будет наиболее полезно для ячеек между двумя другими ячейками. 
- Для ячеек, которые не требуют ввода, введите
Заканчивайте каждую запись тегом .
Повторите каждую строку под строками
и до завершения каждой регистрации.
Закройте таблицу тегом .
Введите желаемый HTML-текст для остальной части документа.
подсказки
- Сделайте отступ в каждой строке, чтобы позже понять, что вы сделали в своем коде.
Предупреждения
- Если вы случайно введете слишком много данных в столбцы, в которых нет заголовка таблицы, они все равно будут отображаться, но выглядят плохо, и читатель не поймет данные.
- Создание таблиц на HTML-странице - довольно сложный для понимания процесс. Сначала потренируйтесь на внешних данных, чтобы увидеть, как будет выглядеть результат, затем просмотрите его и вместо этого вставьте новую таблицу.
- Лучше оставить коды для таблиц HTML продвинутым программистам HTML. Однако, выполнив эти инструкции, вы тоже станете одним из них, хотя и новичком.


