Содержание
Веб-баннер - это то, с чем мы знакомы. Обычно это изображение в верхней части веб-сайта, показывающее логотип и название компании, или это может быть реклама или то и другое, когда оно появляется на коммерческом веб-сайте. Баннер должен быть информативным, привлекательным и привлекательным, потому что вы хотите, чтобы случайный посетитель остался на вашем сайте. Давайте покажем вам несколько способов сделать баннер.
меры
Метод 1 из 6: Photoshop
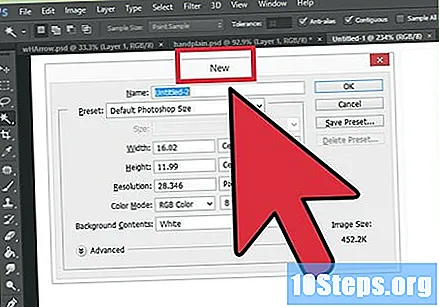
Создайте новый документ. Установите размер баннера: есть стандарты размеров. Для вашей цели мы сфокусируемся на баннере, заполненном 468 пикселей на 60 пикселей.
- Примечание: это стандартный размер, но он не является обязательным. Если потребность и требования требуют другого размера, позвольте им помочь вам.

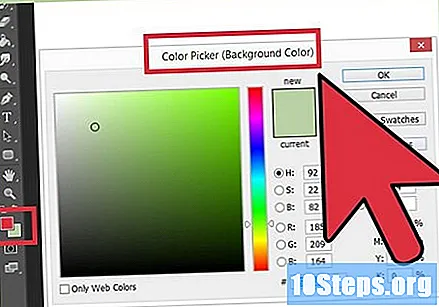
Установите цвет фона. Залейте фоновый слой цветом, который гармонирует с дизайном вашего сайта.- Щелкните основной цвет, чтобы открыть палитру цветов, и выберите цвет заливки.
- С помощью инструмента «Заливка» залейте фоновый слой баннера желаемым цветом.

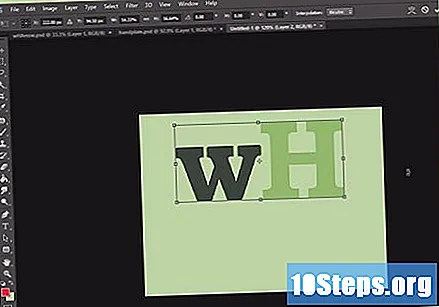
Создайте новый слой. Мы заполним этот слой более контрастным цветом, чтобы логотип и текст были видны. Мы хотим, чтобы он был пропорционален размеру баннера и был централизованным.- На этом новом слое создайте выделение немного меньше исходного баннера и залейте его желаемым цветом.
- Центрируйте заполненную область. Выделите весь слой, нажав CTRL + A (на ПК) или Command + A (на Mac).
- Из меню Слои, выберите «Выровнять слой по выделению»> «По центру по вертикали». Повторите этот шаг, но выберите Центр по горизонтали. Это центрирует слой как по вертикали, так и по горизонтали.

Добавьте свой логотип. Откройте файл с вашим логотипом, скопируйте и вставьте его в файл баннера, который вы создаете, и он появится как новый слой. При необходимости измените размер изображения. Нажмите CTRL + T (на ПК) или Command + T (на MAC) и используйте элементы управления для изменения размера по мере необходимости. Нажмите клавишу Shift, перемещая элементы управления, чтобы пропорционально изменить размер изображения.
Добавьте название своей компании или адрес своего веб-сайта. Выберите текстовый инструмент, выберите нужный шрифт и напишите. Если это не тот размер, внесите необходимые изменения, как описано в предыдущем шаге.
Добавьте лишние элементы. Иногда логотипа и имени недостаточно. В других случаях, добавление нескольких линий и орнаментов улучшит внешний вид баннера. Создайте новый слой. Создайте новый слой, чтобы внести необходимые корректировки, не затрагивая другие слои.
Не сорить, поддерживайте чистоту, содержите это в чистоте. Идеально настройте логотип, заголовок и любые дополнительные элементы и сохраните свой баннер.
Метод 2 из 6: Microsoft Paint
Создайте новый документ.
Сделайте документ размером с баннер. Это может быть нужный размер или перейти по этой ссылке, чтобы увидеть стандартные размеры баннеров.
Если вам нужен красочный фон, используйте ведро с краской, чтобы залить баннер желаемым цветом. Сделайте что-нибудь, что соответствует остальной части вашего сайта.
Добавьте фотографии, изображения и текст. нажмите в Ожерелье а затем на Ожерелье '.
- Найдите понравившееся изображение и нажмите кнопку открыто.
При необходимости измените размер изображения. нажмите в Изменение размера а затем выберите Пиксели, Установите высоту так, чтобы она соответствовала высоте вашего баннера.
- Разместите изображение там, где хотите.
- Добавьте столько изображений, сколько захотите (если они подходят!).
Добавьте свой текст. Использование инструмента Текст (кнопка с буквой ), добавьте любой текст, который хотите.
Вырежьте свой баннер. Используйте инструмент выбора и выберите баннер. Убедитесь, что выбран нужный размер баннера, и нажмите Резать.
Когда будете готовы, экономьте!
Метод 3 из 6: Microsoft PowerPoint
Создайте новый пустой документ PowerPoint.
- Настройте вид на 100%.
Нарисуйте фон. Используйте один из стандартных размеров баннера или выберите нужный размер.
- Нажмите на меню Формы и выберите основной прямоугольник.
- Нарисуйте нужный размер и залейте по своему усмотрению. Вы можете использовать сплошной цвет, выбрать эффекты заливки или заранее заданные стили.
Добавьте фото или логотип. Вы можете добавить на свой баннер фотографии, логотипы или любое другое изображение. В качестве примера возьмем клип-арт. На вкладке "Вставка" нажмите кнопку ’Образ и выберите тип изображения, которое вы хотите включить. Добавьте изображение, измените размер и поместите его на свой баннер.
Добавьте текст или другие элементы. Разместите название вашей компании, слоган или любую другую информацию, которую вы хотите добавить на свой баннер.
Выберите баннер. На клапане Домашняя страница входить Выбрать и выберите Выбрать все или нажмите CTRL + A (на ПК) или Command + A (на Mac). Важно: убедитесь, что баннер именно такой, какой вы хотите, и что кроме него ничего нет!
- Щелкните правой кнопкой мыши любой элемент вашего баннера, не являющийся текстом, и в появившемся меню выберите параметр "Сохранить как изображение ...
Сохраните свой баннер. Откройте его и посмотрите, действительно ли это то, что вы хотели, и используйте, как хотите!
Метод 4 из 6. Использование конструкторов баннеров в Интернете
Посетите любой из этих сайтов: BannersABC.com, Addesigner.com, mybannermaker.com и т. Д. (Найдите больше из них в Google). В сети есть несколько конструкторов баннеров. Потратьте несколько минут, сравнивая характеристики каждого из них, и выберите тот, который лучше всего соответствует вашим потребностям.
Добавьте свой текст и изображения. Следуйте инструкциям на экране, чтобы создать свой баннер. Обычно на этих сайтах есть собственные изображения, которые вы можете использовать, или вы можете импортировать свои собственные изображения и добавлять их в свой баннер.
Создайте свой баннер. Когда вы закончите, у вас обычно будет опция экспорта, с помощью которой вы можете экспортировать изображение баннера в папку на вашем компьютере в желаемом формате (подойдет jpeg). Следуйте инструкциям, сохраните, загрузите и используйте свой баннер.
Метод 5 из 6. Создание аватара, соответствующего вашему баннеру
Это необязательно. Однако вам может понадобиться аватар для вашего баннера, если вы собираетесь использовать его на любом форуме.
Используйте опцию Обрезать. Он доступен в большинстве графических приложений. Отрежьте небольшую часть вашего баннера.
- Кроме того, вы можете сделать уменьшенную версию, включающую элементы из обычной версии вашего баннера. Это может быть просто ваш логотип, изображение или просто название вашей компании. Важно то, что он читабельный.
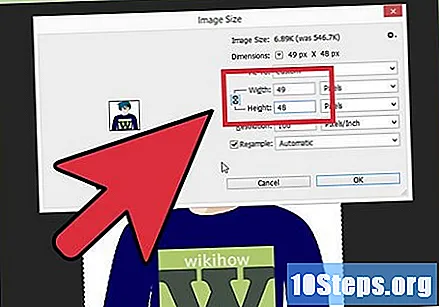
Ваш аватар должен быть маленьким. 48 пикселей на 48 пикселей - значение по умолчанию.
Сохраните свой аватар!
Метод 6 из 6. Добавление вашего баннера в подписки на форумы, веб-сайты и т. Д.
Завести аккаунт. Используйте сайт обмена изображениями, например Photobucket, Flickr, Tumblr или аналогичный.
- Когда вы закончите свою учетную запись, вы можете загрузить свой баннер, аватар и другие изображения на сайт.
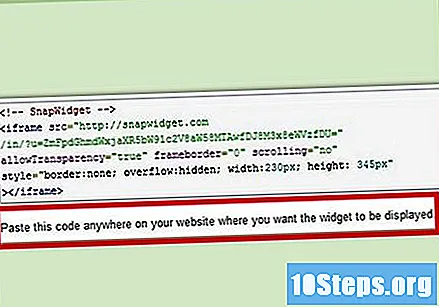
Скопируйте код. Используйте возможности совместного использования, чтобы иметь возможность скопировать HTML-код и добавить свой баннер в подписку на форум, веб-сайт или что-либо еще.
подсказки
- Поищите на форумах и других сайтах образцы баннеров!
- На вашем компьютере должны быть установлены различные шрифты.
- Практика - вот что делает совершенство.
Предупреждения
- Создание баннера требует времени и терпения!
- Когда вы загружаете свою фотографию в Photobucket, если вы использовали PowerPoint для создания своего баннера, вы могли сохранить изображение в формате EMF, который Photobucket не принимает. Чтобы преобразовать его, обязательно сохраните изображение (шаг № 9) в формате JPEG или GIF. Итак, вы можете отправить его в Photobucket.
- Чтобы сохранить качество изображения, сохраните его как 24-битное растровое изображение и сделайте копию в формате Jpeg и Gif, поскольку последние форматы имеют тенденцию размывать некоторые части изображения.