Содержание
Эта статья была написана в сотрудничестве с нашими редакторами и квалифицированными исследователями, чтобы гарантировать точность и полноту содержания.Команда по управлению контентом тщательно изучает работу редакции, чтобы убедиться, что каждый элемент соответствует нашим высоким стандартам качества.
Вы решили сделать свой личный сайт более профессиональным, создав выпадающее меню, которое откроет доступ к внешним сайтам. Для этого вы можете использовать HTML-код, дополненный таблицей стилей CSS. Мы создадим код меню, которое происходит при простом прохождении курсора, после чего пользователь может нажать на одну из ссылок.
этапы
-

Откройте редактор HTML-кода. На самом деле, любого электронного редактора достаточно. В зависимости от платформы вы выберете блокнот, редактировать или Редактировать Плюс, Если вы хотите лучший редактор HTML кода, запустите Notepad ++.- На открытии Notepad ++, прежде всего, нажмите на вкладку языктогда на письме H из выпадающего меню и, наконец, выберите HTML.
-

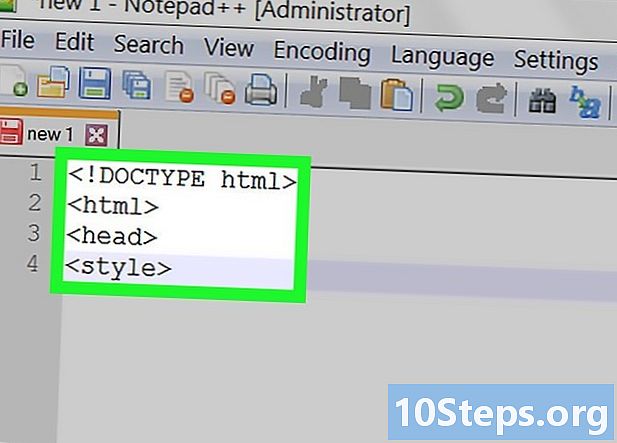
Введите заголовок документа. Чтобы получить чистый код, укажите в начале файла тип кода, который вы будете использовать для общей структуры меню. Введите следующее: